Build your own theme with a company logo!
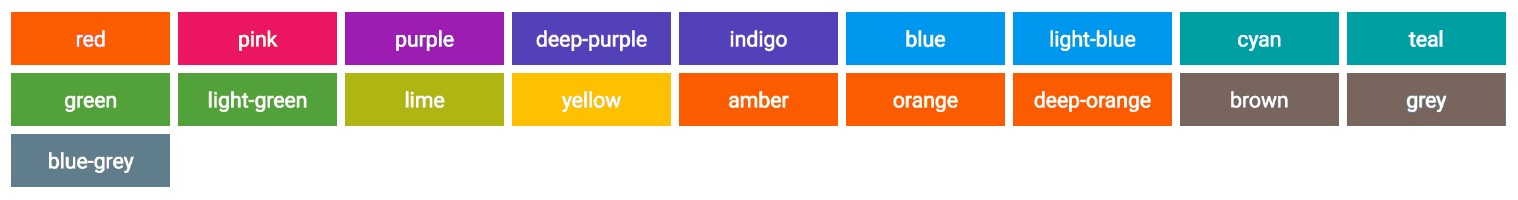
1. Select your color
2. Choose your company logo
- Minimum height: 40px
- Preferred type: Transparent PNG
- Preferred size: up to 10KB
So you love Jenkins but hate its ugly user interface and icons… Me too! Introducing Jenkins Material Theme. You can turn your favorite frog CI tool into a handsome prince in few steps! Install this Jenkins Theme!
Features
- Just one small css file (35K)
- Embed minified SVG images
- Multiple ways to install
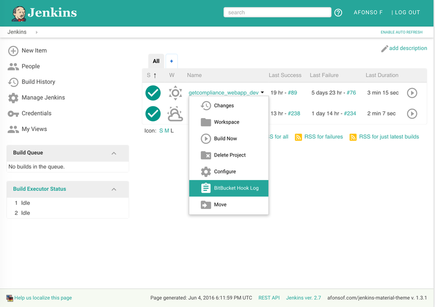
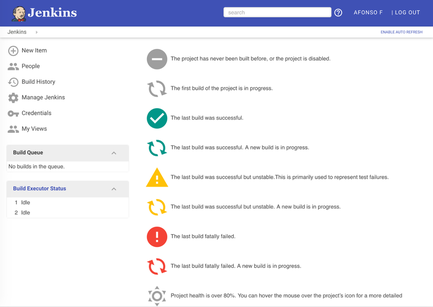
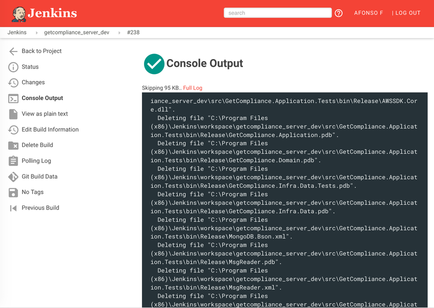
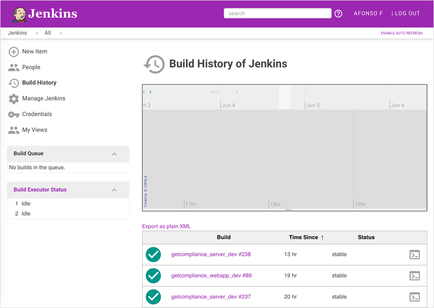
Screenshots
Installation
Using this GitHub page (recommended) (auto-updated)
-
Choose your color:

-
Replace `` in the URL by the chosen color:
https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-.css -
Install Jenkins Simple Theme Plugin
-
Click
Manage Jenkins -
Click
Configure Systemand scroll down toTheme -
Set the CSS field to the generated URL.
-
Click
Save
Using your Jenkins Hosting
-
Follow the step 1 and 2 of the previous method
-
Download the generated URL
-
Upload the downloaded file to your web server
-
Follow the steps 3 to 7 of the previous method using your uploaded file as URL in step 6
Using Stylish (only you will be able to see the awesome theme)
-
Follow the step 1 and 2 of the previous method
-
Copy the content of the file downloaded file
-
Install the Stylish Chrome extension
-
Go to Stylish options and click in
Write new style -
Paste the theme css in the code box
-
Click in
Specifyand set your jenkins domain -
Click in
Save -
Go to your Jenkins website and enable the theme in the Stylish Chrome toolbar icon
Development
CSS file are minified and compressed with Grunt. To prepare the environment:
npm install
grunt
This will generate the following file:
- dist/material-light.css
Compatibility
-
Simple Theme plugin 0.3
-
Jenkins 1.636
-
Firefox 3.5+
-
Chrome 4+
-
Safari 4+
-
Opera 15+
-
Microsoft IE11 and Edge
If you are experiencing issues please let me know! Also, feel free to contribute!
License
http://afonsof.mit-license.org/
Thanks to
-
Simple Theme Plugin for the Simple Theme plugin
-
Google for the the material design inspiration and the icons
-
Material Design Icons for some extra icons
-
Stylish for making the test of new versions easy
-
canon-jenkins for the base theme
-
@Heldroe for Firefox and Microsoft support